Just had a discussion with boon and min for next week's 3b deliverables. They are mainly,
- conceptual design
- paper prototype
- user walkthrough
- analysis
We are all rather excited to see how the website will turn out to be. Anxious is the word. It's ways nice and fun and we reach the 'implementation' stage of the design, where we put our knowledge into practice. Hopefully in 2 to 3 weeks time, the prototype is ok looking and decent to use. :)
Conceptual Design
We're heading back to 'basics' for this part, looking into how we can design our website into one which is both usable and has UX. Not easy. We'll most likely take into consideration Norman's theories in designing. Lots of issue to discuss and design. Visual, navigation, visibility, affordances and others.
Paper Prototype & User walkthru
We chose this as our low fidelity prototype. Although i think that doing a high fidelity prototype of our website might be more suitable, but time is not on our side. High F enables a more complete user research and analysis, and allows users to have a better feel to the final prototype. Paper wise, we cant get as much out of it, but something is better than nothing, heh. At least they can roughly "navigate" through our system while we study them.
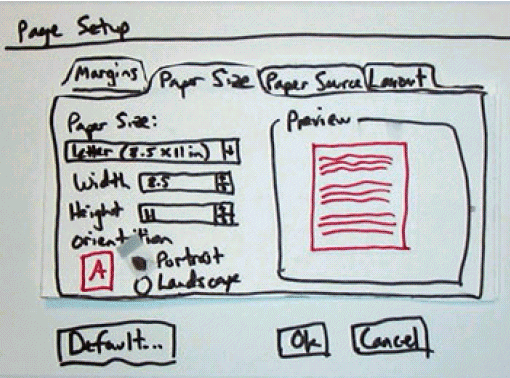
Our PAL team is pretty much packed this week with our other modules' submission and quizzes. So not much choice but to stick with paper. We'll be coming out with something like this: (but neater :) )

Analysis
I'll post this part once we conduct our user walk thru this weekend. Till then...

No comments:
Post a Comment